
How Apple Ads are Changing App Store Search
Posted on January 23rd, 2026
Apple Ads are changing App Store search by expanding ad placements while simultaneously reinforcing relevance as the core driver of visibility. Read more!

If there is one thing app developers and marketers know to be true when it comes to both Apple and Google, it’s that you should never grow too comfortable. The app store landscape is constantly changing and with that, the expectations and requirements that come with it.
During Apple’s latest event presentation, the company announced the launch of the new iPhone 16 Pro.

What exactly does this mean for developers? One notable change with the all-new iPhone is the larger display size - coming in at 6.9”. In other words, the screenshot sizing developers will be required to submit to Apple through App Store Connect has changed. Yes, this does mean you will need to adjust your creatives for your next submission; however, you can say a small thank you to Apple as the new 6.9” display will be the only size required for submission.
A lot of changes are coming to Apple users — as indicated by the latest Apple announcement, including the launch of iOS 18, Apple Intelligence and more. From iPhone users to Apple Watch enthusiasts — every Apple user will be impacted. With that, the capabilities and guidelines for developers have evolved to meet the latest advancements in Apple’s tech. For more information of the full breadth of changes, check out our blog on the 2024 Apple Event.
For now, let’s talk iPhone. The new iPhone model will offer two new display sizes: 6.9” (iPhone 16 Pro Max) or 6.3” (iPhone 16 Pro). Developers will now need to support these modified sizes with their app store creatives, including the App Preview and Screenshot Set.
When will this change be in effect, you ask? Yesterday (actually Monday, but same thing). Developers should now see this change visible within your App Store Connect portal, with only the 6.9” and 6.5” display options being available on the latest App Version window. Unlike previous display changes, you now will only be required to provide one size or the other, with all other screen sizes (6.3”, 5.5”, etc.) being automatically scaled from the provided 6.9” or 6.5” base screens.

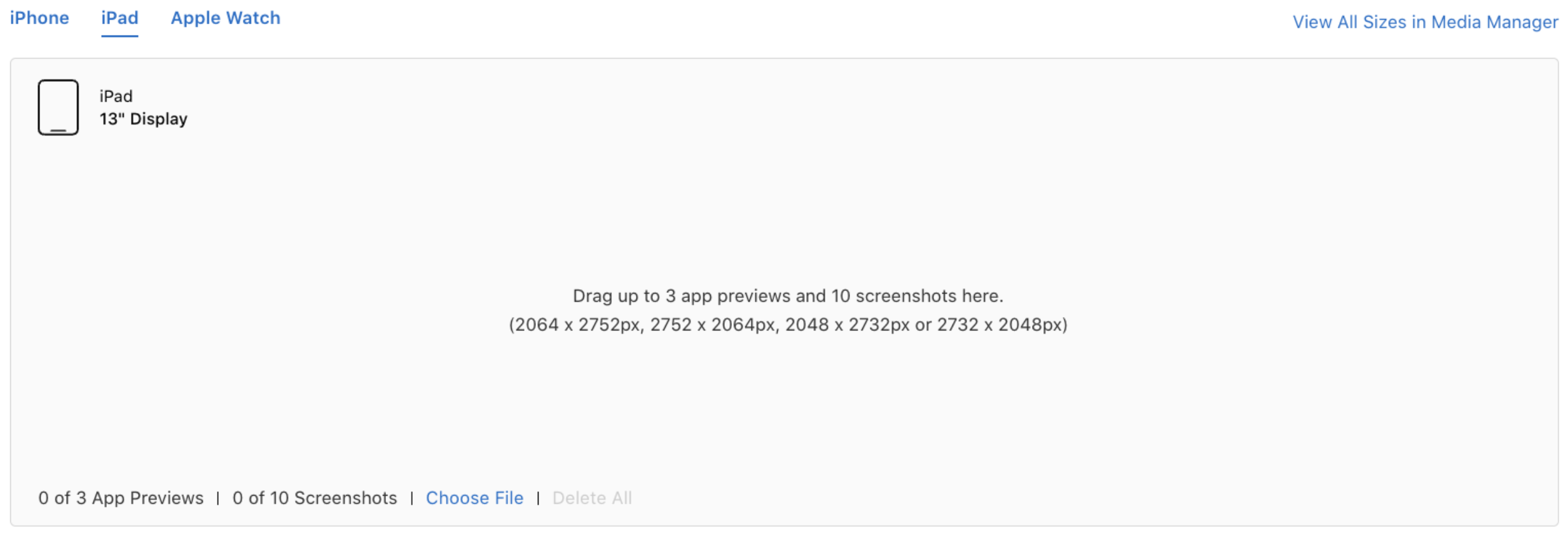
To lay it all out clearly, developers will need to follow the below specifications:
There will also be a change to iPad requirements, with developers now also only being required to submit 13” display size — with all other sizes (12.9”, 11”, etc.) for older iPad generations being automatically scaled from the 13” screens.

For Apple’s full Screenshot specification breakdown, you can check out their documentation [here].
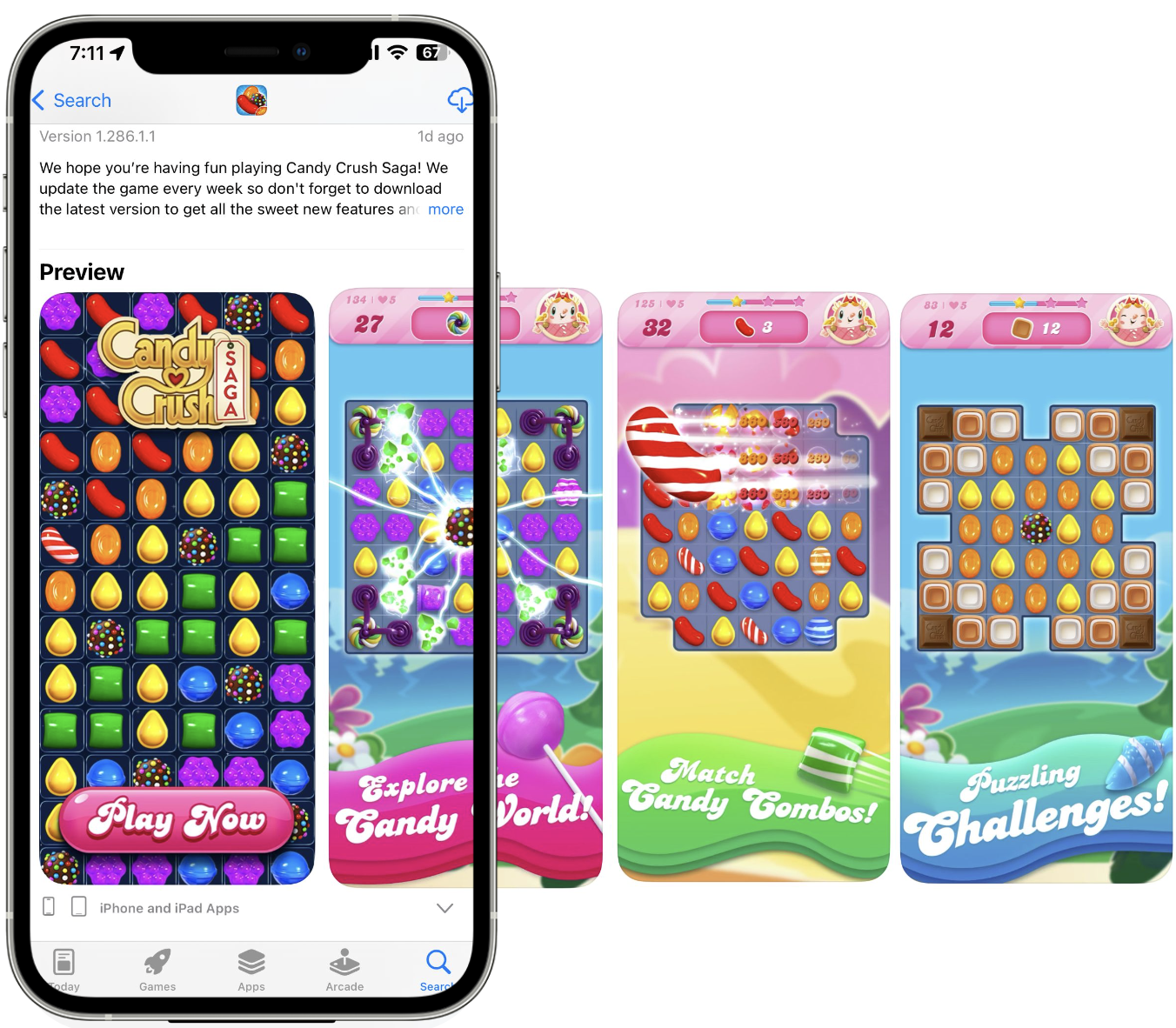
Developers will need to prepare screenshots for your next iOS submission based on the required 6.9” or 6.5” display. While it doesn’t seem like Apple is pressuring apps to submit 6.9” currently, we would recommend preparing the new display sizes for any App Previews or Screenshots to get ahead of the curve.

It may seem like a hassle — “another Apple update…” — but this should theoretically alleviate a bit of the work required for all future iterations of your App Store creatives. Unlike in the past where numerous sizes were required, developers can now proceed with just one preparation of your app creatives (similar to Google Play), per device type.
Best practices for app store creatives remain consistent with the pre-iPhone 16 Pro era. Developers should be sure to develop and iterate upon App Store screenshots based on App Store Optimization best practices (detailed further in our blog), in addition to Apple’s guidelines linked directly below.
https://developer.apple.com/app-store/product-page/
The App Store is constantly changing! It’s essential that both developers and marketers stay up-to-date on the latest news from both Apple and Google to ensure your app is meeting the mark and maintaining a healthy position in the app stores. For now, prepare your iOS App Store creatives to meet the necessary 6.9” specs and use this as an opportunity to see if there are any additional windows to iterate upon your creative elements (e.g. in-app UI, copy, creative composition, etc.).
For future updates and recommendations on how to best tackle each curveball the app stores throw at us, keep up with our blog. We’ve got you covered.

Apple Ads are changing App Store search by expanding ad placements while simultaneously reinforcing relevance as the core driver of visibility. Read more!

If you are looking to better understand ASO or refine your current approach, the 2026 ASO White Paper offers the context needed to move forward with confidence.

Large language models are actively shaping how users find and evaluate apps. Read more to discover the broader shift toward AI as a gateway for app discovery.