
5 Best Practices for Apple Search Ads
Posted on July 3rd, 2024
Are you leveraging Apple Search Ads the right way? Take a look at these recommendations to optimize your paid campaigns and target the right users.

App Store screenshots are one of the most pivotal aspects of conversion. If a user doesn’t see how the app works or how it will function from the screenshots, they’ll likely pass on your app.
Another layer to that is how the Apple submission team will view your app. For any device, if your app is compatible, you will need the appropriate screenshots.
With the recent release of the new App Store screenshot dimensions, there’s plenty of new things to take into consideration for now, but how can a developer ensure that the right screenshots display and maximizes conversion?
Make sure your screenshots are appropriate for each device.
It’s hard to determine which exact devices have historically downloaded your app. App Analytics only provides a breakdown between iPhone, iPad and iPod Touch.
However, App Analytics does give you the ability to view downloads by iOS versions.
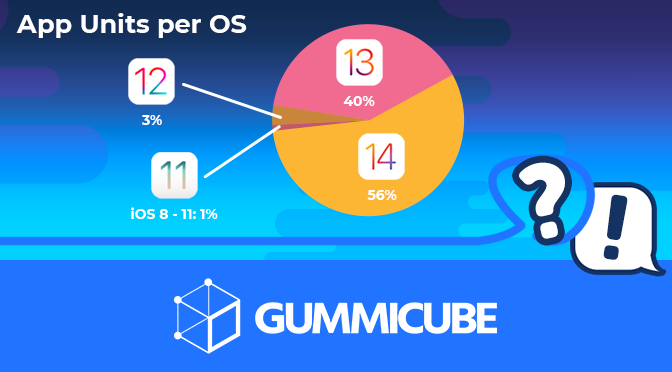
Based on a recent study, Gummicube has found that the App Store can be divided into the following iOS versions (measured from App Units per OS):
Here’s what that drills down to in terms of device compatibility:
As a whole, the latest iOS release still fully encompasses the devices that fall within the required 5.5in size, notably older iPhone models like the iPhone 6, 7 or 8.
For any device that an app may be compatible with, individual sets of screenshots need to be created.
Apple enables developers to upload screenshots for a multitude of devices, but at a bare minimum the following are required:
These dimensions will scale depending on the device being used, but it’s important to make sure that the screenshots aren’t just properly sized per dimension, but use the correct devices visually if used at all.
There have been some instances of iPhone X screenshots being scaled down to fit the confines of the 5.5in dimensions, forcing users on 5.5in devices to see app UI tailored for a 6.5in device.
Users need to be able to see an accurate representation of the app in order to understand how it works and how it will benefit them.
A user’s first impression of a scaled screenshot not made for their own device may be negative. This could lead them to believe that the app wouldn’t work on their older device or that the developer does not care about users on older devices. Users could ultimately turn away from the app and find others that may be more suitable for their device.
The review process is extremely subjective, with guideline interpretation fluctuating from reviewer to reviewer. Apple is notorious for inconsistently enforcing its own guidelines, rejecting apps for a variety of reasons, including too many keywords in a subtitle or being rejected for repetitive “What’s New” sections.
In order to minimize the chances of being rejected, developers need to remain as close to the guidelines as possible, providing little room for misinterpretation.
Apple’s guidelines state:
2.3 Accurate Metadata
Customers should know what they’re getting when they download or buy your app, so make sure your app description, screenshots, and previews accurately reflect the app’s core experience and remember to keep them up-to-date with new versions.
2.3.3 Screenshots should show the app in use, and not merely the title art, log-in page, or splash screen. They may also include text and image overlays (e.g. to demonstrate input mechanisms, such as an animated touch point or Apple Pencil) and show extended functionality on device, such as Touch Bar.
While many apps have gotten away with more creative freedom in the App Store, it’s always best to remain as compliant as you can, allowing an app to fully launch without any rejection snags.
Apple’s submission process is hard, but making sure users convert on your app is harder.
With so many older devices compatible with iOS 14, developers will need to make sure that the following is complete in order to get through the review process and maximize conversion:
Create individual sets of screenshots, tailored for every required size
Accurately portray the app in use by device. 6.5in app UI should not be in 5.5in screenshots or vice versa.
Consider your users from all iOS versions.
Want more information regarding App Store Optimization? Contact Gummicube and we’ll help get your strategy started.

Are you leveraging Apple Search Ads the right way? Take a look at these recommendations to optimize your paid campaigns and target the right users.

Ghostly happenings are among us... and in your app listing too? If you aren't leveraging the power of app seasonality to make relevant tweaks to your store listing you're leaving precious engagement and conversions on the table.

Developers on the iOS App Store should plan in advance of the upcoming Holiday Schedule to allow enough time for apps to get approved during the busy holidays.