
Posted on August 24th, 2018
When you pay for an app on the Apple App Store or Google Play Store, or when you make an in-app purchase, the App Stores take a cut of the purchase. For small micro-transactions, that 30% cut is only a few cents per purchase, but the numbers start rising when you look at highly successful apps. Some of them are tired of seeing Apple and Google take up to a third of their profits, and they’re trying to find a way out. Companies, app developers and video game makers such as Netflix, Valve and Epic Games are seeing billions in profit thanks to in-app purchases alone. However, a good portion of that profit is going to Apple and Google – initially it was 30 percent, although that number can now go as low as 15 percent on regular subscription payments. These apps and games create a large portion of the billion-dollar app economy, but the developers feel that Apple and Google’s cut is more like a tax than anything else.

Posted on August 23rd, 2018
Facebook continues to be a platform ripe for marketing. There are many techniques for using Facebook as a marketing platform, including creating Facebook pages and utilizing influencer marketing. Mobile app ads are another key tool for app developers and marketers, but there are some important things to keep in mind while designing a Facebook mobile installs campaign.

Posted on August 21st, 2018
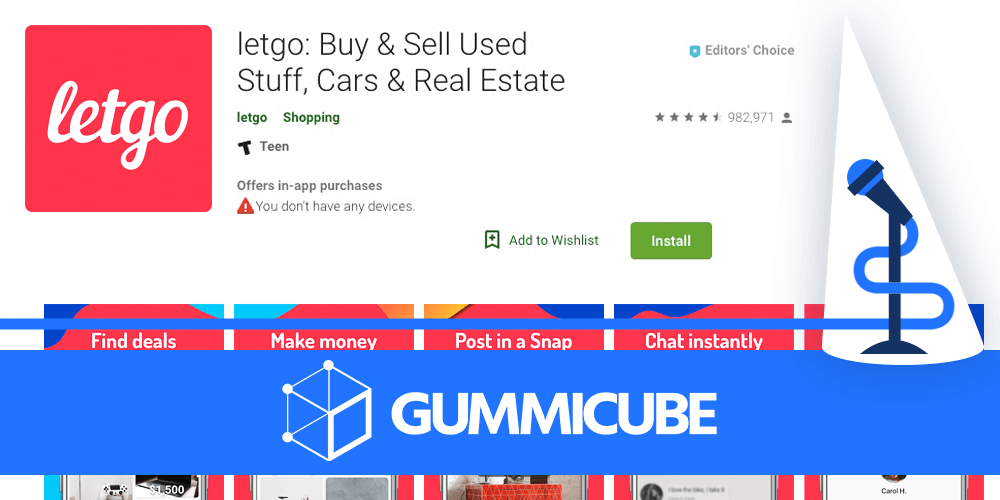
You might recognize letgo from its commercials, featuring people selling things in the unlikeliest of situations (like skydiving or in the middle of an avalanche). On the app stores, it’s a high-ranking shopping app, with positive reviews on both the Apple App Store and Google Play Store. Is this success due to its commercials alone, or is the app accompanied with good App Store Optimization as well? For this week’s App Store Spotlight, we take a look at letgo and see.

Posted on August 18th, 2018
There’s no denying just how large of a reach Facebook has. At the end of the second quarter of 2018, the social network reportedly saw 2.23 billion monthly active users, only furthering its popularity. While 32.8% of its users view their feeds on laptops and desktops, nearly 95.1% of Facebook users are accessing the social site via their mobile devices. Facebook undoubtedly has a mobile-minded userbase, and advertisers have taken notice. Since users often take to Facebook to find the next viral thing, why wouldn’t it be a viable avenue for helping app developers increase their number of installs? With the shift to thinking mobile-first that has come about in recent years, advertisers and developers alike need to take into consideration that running paid campaigns on not only the App Store (Search Ads) and Google Play Store (Google Ads), will help increase their installs. But like all paid search platforms, it’s unwise to go in without a solid understanding. It’s important that developers gain knowledge on what Facebook Ads are before fully diving into ad creation.

Posted on August 17th, 2018
Apple has begun a purge of gambling apps from the App Store, ensuring that only gambling apps from incorporated businesses remain. The problem? In doing so they’re eliminating all sorts of card and dice games that don’t feature gambling, as well as several apps that don’t involve gambling at all. On August 9th, Apple began removing any apps that involve “simulated gambling” and are not from verified accounts. According to the statement sent to developers:

Posted on August 16th, 2018
Learn about the new rebranding from Google UAC to Google Ads and its possible effects on your App Store Optimization.

Posted on August 14th, 2018
Facetune is a selfie editing app, ranked as the #1 photo and video app in the Apple App Store and with over 1 million downloads on Google Play. For all its success, is it optimized for both the app stores? Let’s shine a spotlight on Facetune and find out.

Posted on August 10th, 2018
Typically, beta tests of apps are released to a select group before the app becomes fully available. Google Play has allowed developers to release beta versions of their apps before, but is now giving them the chance to release their apps as early access versions for users to install. Early access apps allow users to install and use an app or mobile game before its full release, as per the app’s instructions. This is separate although not exclusive from beta versions of apps. Beta apps, which Google Play has offered before, are experimental versions of currently released apps, made for testing before being made available to the public. Early access users may also be automatically enrolled in the beta program for an app once it launches, so there is crossover between the two options. The biggest difference between the two is whether or not the app has been released. With early access, users can discover something new, although they are still technically participating in an incomplete app. This can benefit developers or brands with an existing userbase- they will be able to tap into these engaged users who will be excited to try an early version of a new app or feature. Mobile games from well-known developers will particularly benefit from this, as it will not only help find and fix bugs before the game goes live, but it will build buzz around the game among their fans. When the public version does go live, there will already be players ready who have tried the early release version or heard about it from friends that have. Beta versions, on the other hand, allow dedicated users to test upcoming versions before an update rolls out. While they may not be necessary for minor bug fixes or small new features, it will be a useful tool for testing how well large new updates and features work as well as receiving feedback and determining how well users respond. There have been cases where updates to an app displeased its users to the point where they stopped using it and moved to a competing app - beta versions can help identify pain points that would cause a mass user migration and nip the problem in the bud. Users can sign up for early access versions of apps from the Google Play Store. Early access apps can be found at the end of the store category list, available in a new dedicated section. This will also help with app discovery, as it places upcoming apps in a new section for users to search through and find apps relevant to their interests in. Beta versions can be found directly from the app pages. Users can also see what apps offer beta versions by going to “My apps and games” then “Beta” from the menu. If your app is ready for testing but not ready to support too many users, developers can limit the number of users that can try early access or beta versions of their apps. Not all users will be able to access them, although they can receive notifications if new spaces open up. After using an early access or beta version, users can provide developers with feedback directly from the app page. Unlike reviews, this feedback will only be available to the developer, so they can identify and fix issues without impacting their ratings or leaving negative reviews for the public. In fact, users with early access or beta versions cannot leave public reviews until they have the publicly released version installed. For developers looking to get feedback and test their apps or updates before a public release, the early access versions will prove as beneficial as beta versions have. If your app or mobile game needs testing before going live, this could be a good way to receive important user feedback.

Posted on August 9th, 2018
When launching a Search Ads campaign, one might wonder what the best keywords they want to target are, what variants they use and how to get the best matches. Search Ads is a key tool for App Store Optimization on the Apple App Store, so making the most out of it can help an app target and capitalize on valuable keywords and search terms. Among the Search Ads options are two valuable methods to use within campaigns: Search Match and Broad Match. What are they, and how can they help your Search Ads campaign? What They Are Search Match and Broad Match are ways of discovering new keywords for Search Ads based off your keywords and metadata. The means of discovery are different between each one. With Search Match, the Search Ads algorithm scans your metadata and the category your app is in within the App Store. It then determines what keywords your app is relevant for and pulls those for your Search Ads campaign. This is also useful for discovering keywords; think of it as Research & Development for your targeted keywords. Broad Match uses the core keywords you want to target, such as brand name, the specific type and category of the app, and so on, and pulls variations of those keywords. This includes common misspellings, plural or singular versions, minor variants and so forth. It then categorizes those keywords based on user search terms and puts relevant ones together to include in your campaign. This also helps developers identify keywords related to their brand or core features they might have otherwise overlooked.

Posted on August 4th, 2018
It’s no secret that 65% of downloads come from search, and Apple Search Ads has been helping developers acquire millions of users since it launched in 2016. Search ads can allow developers and marketers to drive impressions to users intending to download an app with the features, functionality, or competitor relevancy of their app. This is makes it one of the most effective ways to drive installs from more engaged and active users. Starting a campaign is relatively simple. Developers won’t have to worry about creating additional ad copy and creatives, since Apple pulls this from the app’s existing store listing metadata. While the creation of an ad is one less worry, developers will have to consider what goes into Search Ads and learn how and where to start in order to run a successful campaign.

Posted on August 3rd, 2018
Apple’s iTunes Affiliate program, which

Posted on August 2nd, 2018
Apple Search Ads has proven to be a successful way to reach new potential users on the Apple App Store. It boasts a conversion rate of around 50 percent and a cost per acquisition of under $1.50, making it an efficient and cost-effective advertising tool. Apple continues to roll out new updates and expansions, including new territories and creative sets, so Search Ads will continue to expand. Search Ads is part of a strong App Store Optimization strategy. By targeting relevant keywords, it can help ensure reaching a wide and interested audience. Like with keywords, Search Ads can even be used to target specific brands. Is it a good idea to target a competitor’s brand when you’re bidding on Search Ads? There are benefits and downsides to such a strategy, as well as missteps you’ll want to avoid.